Github는 정적 페이지 사이트를 제공하는데, 이를 활용하면 블로그 사이트를 운영할 수 있습니다.. 인터넷 서핑을 하다 종종 만나게 되는 baekdev.github.io 와 같은 주소들이 모두 github pages 를 이용한 사이트입니다. 이 주소를 대부분 그대로 이용하기도 하지만, 개인 브랜딩을 위해서 커스텀 도메인을 적용하기도 합니다.
그럼 우리도 함께 적용해보고 깃허브 서브 페이지까지 어떻게 적용할 수 있을지 시작해보겠습니다.
1. 도메인을 구입
먼저 내가 갖고 싶은 도메인을 구입합니다.
국내는 후이즈 또는 가비아 가 등이 있고, 해외는 goDaddy, Name.com 등이 있습니다. 올 초부터는 구글에서 .dev 도메인 서비스를 개시해서 구매 가능합니다. .dev 도메인은 개발자에게 특화된 도메인이라 좀 더 개발 특성을 나타내는데 좋습니다.
구입한 도메인은 아무것도 설정되어 있지 않기때문에 브라우저에 구입한 도메인 접속 시도를 해도 연결 실패 메시지가 뜰 것입니다. 그럼 이제 바로 설정을 시작해보겠습니다!
2. 도메인 DNS 설정
구입한 도메인을 깃허브로 연결하기 위해서는 DNS 설정을 해줘야 합니다.
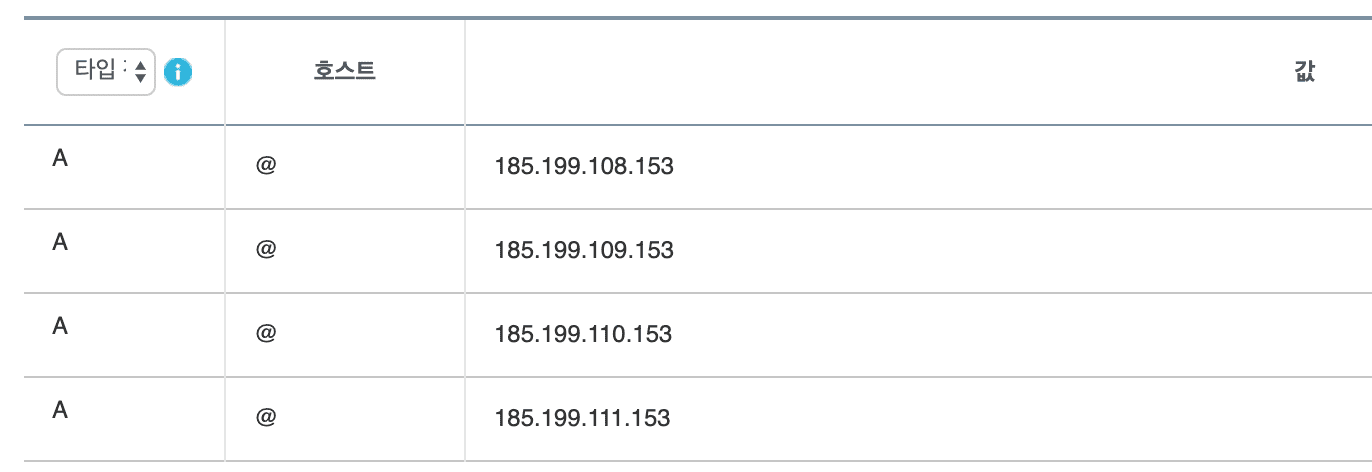
A type 추가

위 ip들은 앞서 말한 github pages 호스팅 ip주소입니다. 위 중 1개만 추가해도 무방합니다.
각자 구입한 도메인 구매 사이트에서 DNS 설정을 하도록 하겠습니다.
ip list
- 185.199.108.153
- 185.199.109.153
- 185.199.110.153
- 185.199.111.153
3. github pages repository 설정
각자 만든 깃허브 페이지 레포지토리의 셋팅 화면으로 이동합니다.

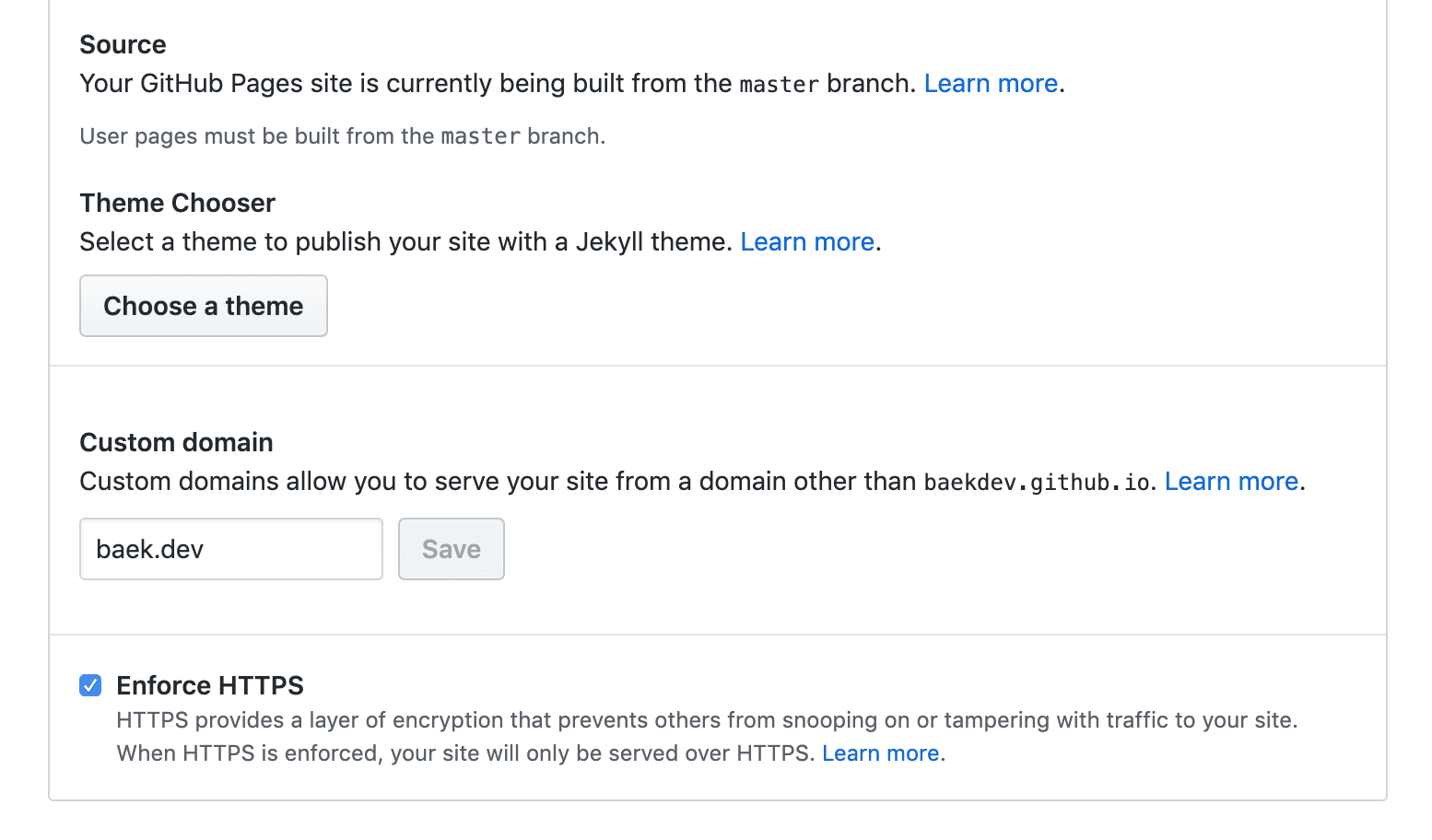
아래로 스크롤을 쭈욱 내리다보면 Github Pages 섹션이 나옵니다. Custom Domain 란에 내가 설정한 CNAME대로 값을 입력합니다. 저는 baek.dev 으로 설정했습니다.
참고로 깃허브는 https를 제공하는데, 커스텀 도메인을 적용하고 나면 일정 시간 뒤에 Enforce HTTPS 를 적용할 수 있습니다.
HTTPS를 적용하면 js, css 등 파일 경로가 http로 적용되어 깨질 수가 있습니다. 이 경우 링크 를 통해 확인하여 수정하면 됩니다.
4. 다른 github page를 활용하여 sub page를 운영
하나의 깃허브 계정에서 여러 개의 github pages를 운영 할 수 있습니다.
깃헙에서 서브 페이지로 운영할 신규 저장소를 추가합니다. repository name이 sub pages 주소 가 되므로 원하는 이름을 입력해주고 생성합니다.

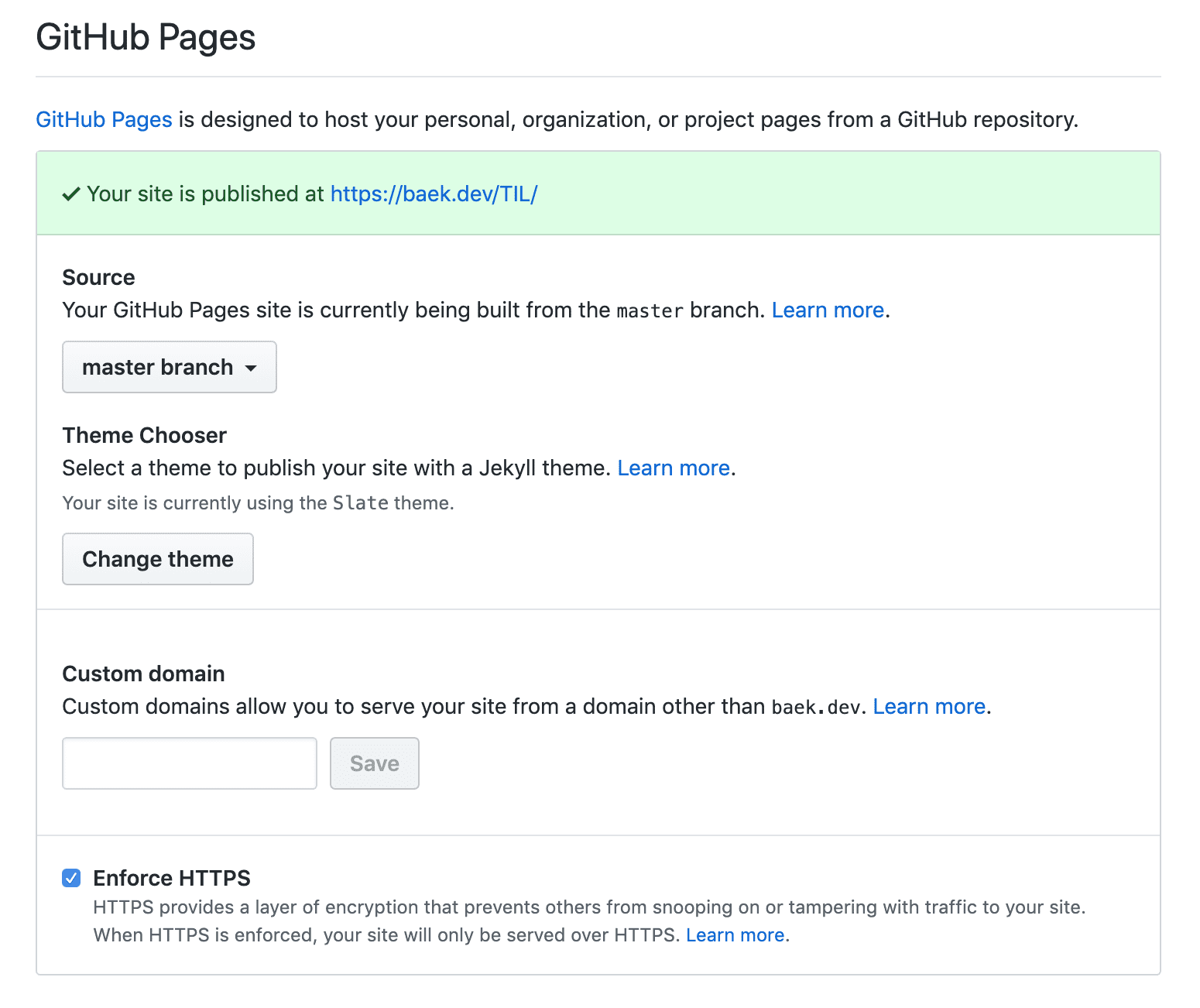
Github Pages 영역에서 Branch를 master로 선택하면 해당 repository를 baekdev.github.io/TIL의 서브페이지로 셋팅이 됩니다.
단, 우리는 baekdev.github.io를 baek.dev 커스텀 도메인으로 연결했기 때문에, 나의 커스텀 도메인의 하위 페이지로 셋팅이 된 alert을 확인 할 수 있습니다. baek.dev/TIL
이와 같은 sub page를 추가함으로써 하나의 계정에 여러개의 깃헙 페이지를 운영 할 수 있으니 이력서나, 포트폴리오 또는 구인 공고 같은 static page를 활용해 볼 수 있는 장점이 될 것입니다.
그럼 이제 새로운 도메인으로 블로깅을 시작해보세요 😀