여러분은 블로그 댓글을 어떤 앱으로 운영하고 계신가요?
오늘은 utterances라는 아주 가벼우면서 설정이 쉬운 댓글 앱을 소개해 드리려고 합니다.
utterances 도입 계기
저는 그동안 블로그에 facebook comments 혹은 disqus를 이용하여 댓글을 운영했습니다. 티스토리 혹은 미디엄 등에서 블로그를 운영하시는 분들이라면 어떤 댓글 앱을 쓸지 따로 크게 고민이 필요치 않은 부분입니다. 하지만 utterances는 깃허브 블로그에만 운영할 수 있는 것은 아닙니다. 다양한 방식으로 github issue와 맵핑만 할 수 있다면 어느 곳에서든 댓글 앱으로 채택할 수 있습니다.
다른 유명하고 더 많은 부가 기능을 제공하는 댓글 앱을 제치고 utterances를 도입하게 된 계기가 무엇일까요?
요약하면 크게 2가지입니다.
- 유저가 댓글 남기기 위해 별도 절차가 필요한가?
- 관리가 용이한가?
첫번째는
사적인 공간으로서 더 큰 역할을 하는 facebook 계정을 기술 블로그 댓글에 직접적인 로그인 수단으로 사용하고 싶지 않았습니다.
처음 페이스북 댓글 앱을 사용하게 된 계기는 위 이유와 반대로 SNS를 댓글 로그인에 사용하고 싶었습니다. 그러면 좀 더 댓글 실명제를 운영할 수 있을 것 같았습니다.
하지만 이 SNS 계정으로 인해 다양한 피드백에 대한 허들이 생기는 것 같았습니다. 물론 익명을 추구하는 것은 아닙니다. 이를테면 공과 사를 구분 할 수 있는 정도의 느낌으로 페이스북 앱 철회를 생각하게 되었습니다.
disqus는 유명한 댓글 앱이지만 위와 반대되는 성격으로 탈락하였습니다.
물론 disqus를 많이 그리고 자주 사용하시는 유저도 계시겠지만, 댓글을 남기기 위해 disqus에 가입해야 하는 절차를 드리게 되는 것 같아 이 역시 또 하나의 피로가 될 것으 생각했습니다.
두번째는
관리자 입장에서 관리 비용이 적절한가입니다.
페이스북은 댓글 알림을 받기 힘들어 댓글에 대한 의견 교환 시기를 많이 놓치기도 했습니다. 댓글 관리를 위해서는 페이스북 댓글 앱 사이트에 다시 들어가야 는 추가 관문(?)이 생겨 쉽사리 관리 궤도에 오르지 못했습니다. 또한 disqus 역시 관리를 위해 별도의 사이트로 진입해야만 설정을 할 수 있다는 점에서 블로그 운영자 입장에서도 손에 쉽사리 잡히지 않는 툴로 느껴졌습니다.
위 앱들은 스팸 필터 및 방지, 댓글 대기열, 댓글 리액션 등 다양한 기능을 제공하는 앱들이지만 저는 순수하게 댓글 기능 자체에 집중하고 싶었습니다. 더불어 github app인 utterances는 개발자 블로그와 성향이 매우 유사하 적극 도입을 하게 되었습니다.
utterances의 장점
- 깃허브는 다수 개발자가 가입은 해둔 플랫폼입니다.
- 깃허브 앱인 utterances는 깃허브 계정만 있으면 되기 때문에 블로그 운영자와 사용자는 대부분 별도 가입을 하지 않아도 됩니다.
- 특별한 관리 부담이 필요치 않습니다.
- 운영자 입장에서도 자주 사용하는 플랫폼인 깃허브는 친숙한 환경이기에 설치나 관리에 대한 부담이 없습니다.
- 댓글 알림을 받을 수 있습니다.
- github issues를 댓글 쓰레드로 사용하는 utterances는 댓글이 등록되면, 즉 새로운 issue가 등록된 것이므로 메일 알림을 받을 수 있습니다.
- 이 때문에 소중한 독자와 소통하는 타이밍을 놓치지 않게 됩니다.
- 설치 및 설정이 쉽습니다.
- utterances앱을 깃허브 계정에 추가한 뒤 댓글 저장 용도로 사용될 신규 레포지토리 추가하여 권한을 주면 됩니다.
- 이후 댓글 영역에 스크립트 코드 한 줄만 추가해주면 셋팅이 끝납니다.
- Markdown 문법을 이용하여 댓글 작성이 가능합니다.
- github 플랫폼을 이용하기 때문에 당연히 마크다운 문법 사용이 가능합니다.
어때요. 참 쉽죠?

utterances 댓글 적용
github에 신규 repository를 생성합니다.
보통은 blog-comments라는 이름으로 많이 생성합니다. 저는 baekdev-comments로 작명했습니다. 언제 어디서든 네이밍은 고독하고 힘들지만 네이밍 자체가 이 앱 설정에 중요한 부분은 아닙니다.

utterances.json file을 생성합니다.
origins안의 value는 각자 블로그의 도메인으로 지정하면 됩니다. 보통 깃허브에 커스텀 도메인을 적용하지 않았다면 계정.github.io와 같은 블로그 도메인을 작성하면 됩니다. 저는 커스텀 도메인을 적용했으므로 https://baek.dev로 채웠습니다.
// utterances.json
{
"origins": ["https://baek.dev"]
}utterances app을 github 계정에 추가합니다.
github.com/apps/utterances로 이동하여 app을 추가합니다.
앱이 레포지토리에 접근 권한을 가져야 하므로 조금 전 새롭게 만든 레포지토리를 선택해줍니다.
블로그 코드에 script를 추가합니다.
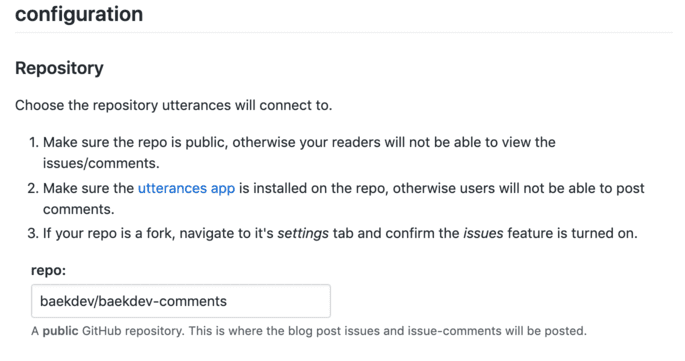
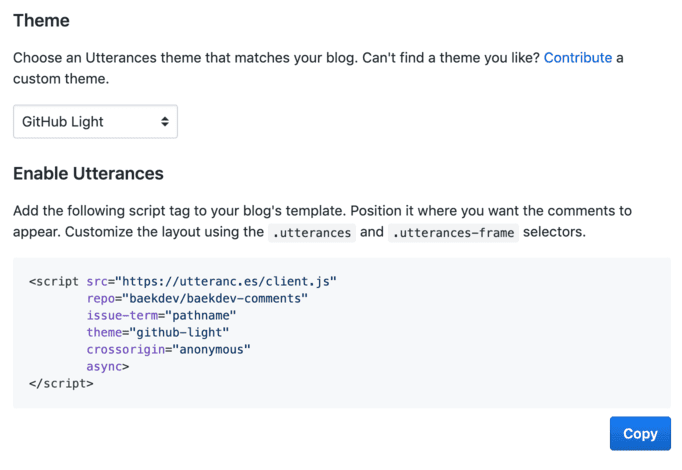
utteranc.es에 접속하여 스크립트 복사를 하면 됩니다.
복사하기 전에 다음 순서대로 input box에 값을 채우면 스크립트에 자동완성이 됩니다.
위에서 신규로 만든 레포지토리를 입력해줍니다.

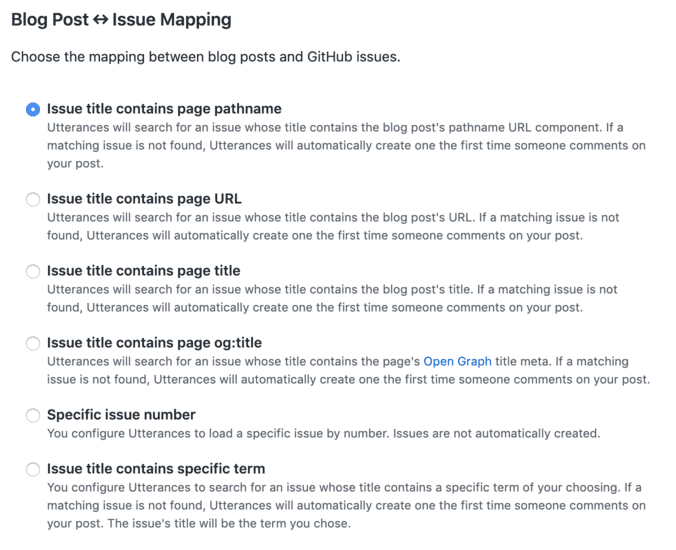
포스팅과 깃허브 이슈를 어떻게 맵핑할 것인지 선택합니다.
개별 포스팅 주소가 유효하다면 첫번째 포스팅 경로 맵핑을 선택하면 됩니다. 각자 블로그 구조에 맞는 맵핑 방법을 선택하면 됩니다. 저는 첫번째 경로 맵핑을 선택했습니다.

테마를 선택하고 Copy 버튼을 클릭하여 블로그 댓글 위치에 붙여 넣어 줍니다.

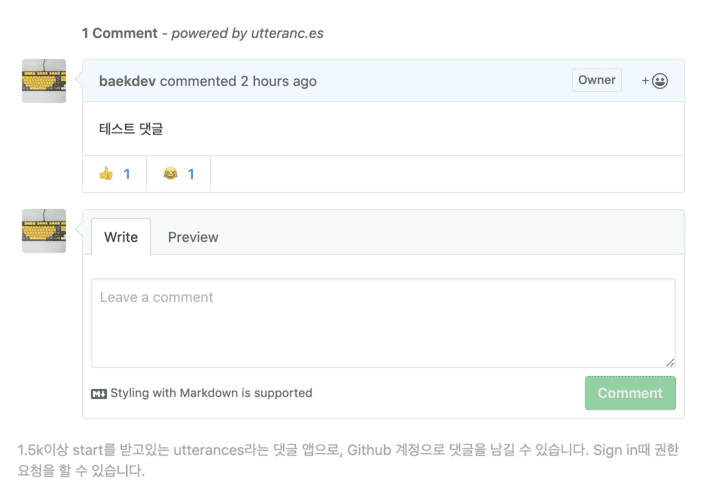
이제 운영에서 확인해보겠습니다.
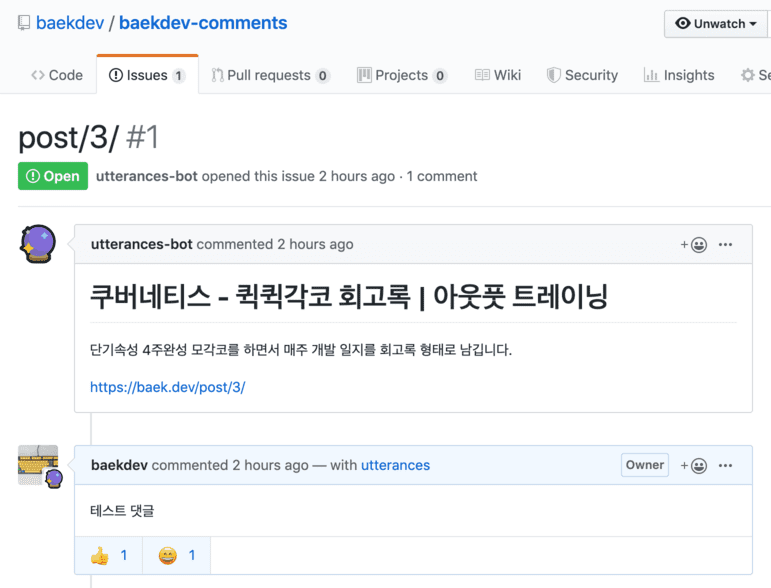
실제 포스팅에 테스트용 댓글을 남겼더니,

baekdev/baekdev-comments 레포지토리에 새로운 이슈가 생성되었고

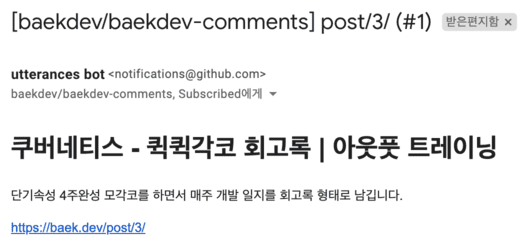
이에 따라 전 메일로 알림을 받게 되었습니다.

길고 먼 여정처럼 설명이 길었지만 보신 바와 같이 utterances 셋팅은 정말 간단합니다. 이제 사용자는 깃헙 로그인을 통해 댓글을 남길 수 있고, 필요하다면 특정 포스팅의 댓글 알림도 같이 받을 수 있습니다. 운영자는 댓글 설정 및 관리에 필요 이상의 투자를 하지 않아도 되죠. 조금 더 개발자스러운 댓글 앱, utterances를 적용해보니 정말 마음에 듭니다.
지금 이 글을 읽고 계신다면 깃헙 로그인을 통해 테스트 댓글을 하나 남겨보시면 어떨까요?