Yarn PnP를 적용하여 개발중인 프로젝트에서 eslint 적용하려고 하니 다음과 같은 오류가 발생했다.
ESLint: Initialization error (ESLint). Cannot find module 'ESLint/' 원인
Yarn PnP는 기존 npm을 이용한 패키지와 종속성 관리 방식이 다르기 때문이다.
PnP(Plug'n'Play)는 종속성을 효율적으로 관리하고 디스크 공간을 절약하기 위해 패키지를 중앙 '.pnp.cjs' 파일에 연결하고, 종속성 그래프를 관리한다. 이로 인해 종속성 해결이 더 빠르고 안정적이게 된다.
그러나 이 새로운 접근 방식으로 인해, 일부 도구 및 라이브러리는 종속성을 찾는 데 사용하는 기존 메커니즘과 충돌이 발생할 수 있다. 그래서 ESLint와 같은 도구를 설정할때 추가 구성이 필요한 이유이다.
ESLint는 기본적으로 node_modules 디렉터리에서 패키지와 플러그인을 찾으려고 시도한다. Yarn PnP를 사용하면 패키지와 플러그인이 전통적인 위치에 없기 때문에, ESLint 구성을 수정하여 필요한 플러그인 및 설정을 사용하도록 지시해야 한다.
그럼 방법을 적용해보자.
먼저 프로젝트에 ESLint에 관한 설정은 되어 있다고 가정한다.
- eslint 의존성 추가
- .eslintrc.js 또는 .eslintrc.json 를 이용한 ESLint 구성파일 생성 및 구성 추가
방법1. IntelliJ 설정 업데이트
IntelliJ 설정으로 이동하여 ESLint 설정을 확인하고 Yarn PnP를 사용하도록 설정한다.
- IntelliJ에서 File > Settings (Windows/Linux) 또는 IntelliJ IDEA > Preferences (macOS) 메뉴를 선택한다.
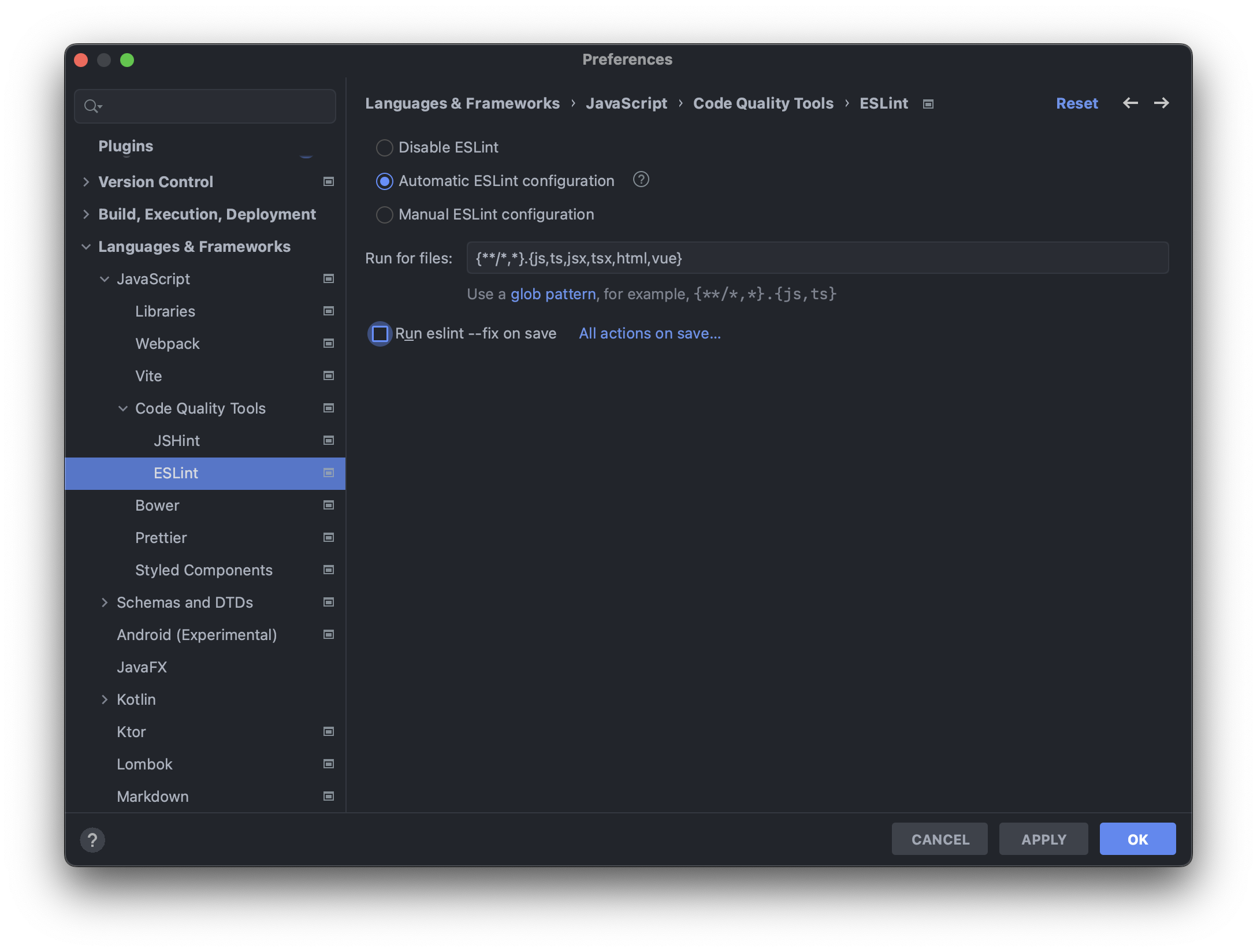
- 왼쪽 패널에서 Languages & Frameworks > JavaScript > Code Quality Tools > ESLint를 선택한다.
- Enable 체크 박스를 선택하여 ESLint를 활성화한다.
- Automatic ESLint configuration을 선택하고, IntelliJ가 설치된 ESLint 및 구성을 자동으로 찾도록 한다.
- 설정을 저장하고 IntelliJ를 재시작한다.

Automatic ESLint configuration을 적용하면 종속성이 명시된 .pnp.cjs를 통해 ESLint를 적용할 수 있다.
방법2. Yarn PnP를 위한 ESLint 추가 구성
문제를 해결하기 위해 추가로 eslint-plugin-import를 설치하고 ESLint 구성에 추가하는 것이 필요하다. 이 플러그인은 ESLint가 Yarn PnP에서 종속성을 올바르게 확인하고 해결하는 데 도움이 된다.
결론적으로, Yarn PnP의 독특한 패키지 관리 방식으로 인해 기존 도구 및 라이브러리와의 호환성을 보장하기 위해 추가 구성이 필요하다. 이것이 Yarn PnP를 사용할 때 ESLint를 설정하는 방법이 전통적인 npm 방식과 다른 이유다.
(참고로, 이 패키지는 Yarn PnP를 사용하지 않더라도 유용하게 사용하능한 패키지이다. 임포트와 내보내기 관련 규칙을 확인하고 적용하여 프로젝트의 코드 품질과 일관성을 높이는데 도움이 된다.)
추가 의존성 설치
eslint-plugin-import 구성을 설치한다.
yarn add eslint-plugin-import --dev 프로젝트내 .eslintrc.js 업데이트
extends와 plugins에 플러그인을 추가한다.
module.exports = {
extends: [
'eslint:recommended',
'plugin:import/errors',
'plugin:import/warnings',
'plugin:import/typescript',
],
// (중략)
plugins: [
'import',
],
}