CSS에서는 길이를 표현하기 위한 단위들이 있다. 이 단위들은 두가지 유형으로 분류 할 수 있는데 항상 동일한 크기를 가지는 절대 길이 단위와 상대 길이 단위이다.
먼저 상대 길이 단위부터 살펴보자.
상대 길이 단위 / Relative length units
상대 길이 단위는 다른 요소나 부모 또는 창 크기에 비례여 크기가 조정되기 때문에 반응형 사이트의 스타일을 지정하는데 유용하다.
종류로는 em, ex, ch, rem, vw, vh, vmin, vmax 등이 있으며 상대 길이에서도 글꼴과 viewport에 따라 유형을 분류할 수 있다.
글꼴 상대 길이 단위
| Units | Description |
|---|---|
| em |
|
| rem |
|
| pt |
|
| pc |
|
| ex |
|
| ch |
|
em & rem
아래와 같이 em 을 사용하여 css를 정의한다고 가정해보자.
body {
font-size: 14px;
}
div {
font-size: 1.4em; // 1.2배의 폰트 사이즈로 표현 -> 14px * 1.4em = 19.6px
}그럼 아래 html이 계층 구조를 가지도록 준비할 경우 각 모든 요소의 font-size는 19.6px을 기대할 수 있을까?
<body>
<span>Hello, rem!</span>
<div class="container">
<div class="head">Head</div>
<div class="contents">
<span>Contents</span>
<div class="main">Main</div>
<div class="aside">Aside</div>
</div>
</div>
</body>실제로는 각각의 div는 각 부모의 font-size를 상속받아 점점 커지게 된다. 그래서 em은 때때로 값을 계산하기 매우 번거롭다.
See the Pen eYBqQmv by BAEKDEV (@baek-dev) on CodePen.
이제 위 표에서 상대 길이 단위 작업을 크게 단순화한다고 한 rem의 예제를 살펴보자. rem은 root를 기준으로 계산하니 상속 여부와 상관없이 14px을 기준으로 1.4배를 적용하게 된다.
See the Pen Sample - CSS rem by BAEKDEV (@baek-dev) on CodePen.
앞서 글꼴 상대 길이 단위를 살펴보았고 이제는 viewport에 대응하는 상대 길이를 살펴보자.
Viewport 상대 길이 단위
단위를 살펴보기 전에 필수 개념인 viewport를 먼저 확인해보자.
viewport란?
현재 화면에 보여지고 있는 다각형(보통 직사각형)의 영역을 뜻하며,
웹 브라우에서는 현재 창에서 문서를 볼 수 있는 부분을 말한다.
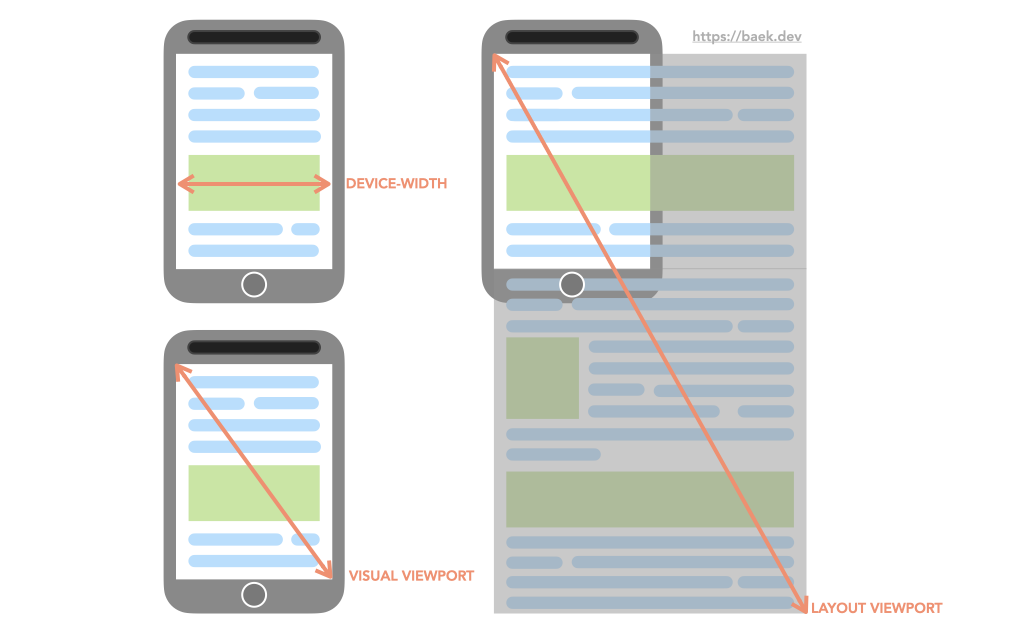
뷰포트의 바깥의 콘텐츠를 스크롤하기 전엔 보이지 않고, 뷰포트 중에서도 지금 볼 수 있는 부분을 Visual Viewport라고 부른다. 특히 스마트폰에서 사용자가 화면을 확대(Scale)했을 때와 같은 특정 상황에서 Layout Viewport의 크기는 변하지 않지만 Visual View는 더 작아진다.

보통 viewport는 device-width와 initial-scale=1.0로 많이 설정하며 관련한 내용은 다른 글에 이어서 다뤄볼 예정이다. 요즘에는 Mobile first가 많다보니 viewport가 디바이스 화면 크기라고 이해하면 쉬울 것 같다.
| Units | Description |
|---|---|
| vw |
|
| vh |
|
| vmin |
|
| vmax |
|
See the Pen Sample - CSS viewport units by BAEKDEV (@baek-dev) on CodePen.
절대 길이 단위 / Absolute length units
절대 길이 단위는 상위 요소 또는 창 크기에 관계없이 동일한 크기를 의미한다. 절대 길이 단위는 반응형을 고려하지 않는 작업에 유용하며 주로 인쇄물에서 많이 사용되는 방법이다. 또한 상속 된 다른 CSS로부터 영향을 받지 않는다. 그래서 포지셔닝과 간격에 보편적으로 사용된다. 반응형이 아닌 경우는 크기를 조정할 수 없는 키오스크 혹은 데스크톱이어도 반응형일 필요가 없는 앱이 그 대상일 수 있다.
| Units | Description |
|---|---|
| px |
|
| in |
|
| cm |
|
| mm |
|
See the Pen Demo using different absolute units in CSS by SitePoint (@SitePoint) on CodePen.
출처 : A Look at Length Units in CSS
마치며
px과 em을 계산할 때 pixel to em를 이용하면 많은 도움이 될 수도 있다. 더불어 특정 단위를 사용할 때는 브라우저 지원이 가능한지 반드시 확인을 해야한다. Can I Use - Viewport units를 통해 꼭 확인하자.