
[React Basic] 리액트 프로젝트 생성하기. 그런데 이제 npx를 곁들인
우리가 웹사이트를 만들기 위해 필요한 것들을 하나씩 설치할 수 있지만, 이미 필요한 것들을 모아놓은 패키지를 이용하면 손쉬울 것이다. 이게 바로 CRA(Create React App)이다. CRA로 리액트 프로젝트를 생성해보자. 그런데 이제 npx를 곁들인

우리가 웹사이트를 만들기 위해 필요한 것들을 하나씩 설치할 수 있지만, 이미 필요한 것들을 모아놓은 패키지를 이용하면 손쉬울 것이다. 이게 바로 CRA(Create React App)이다. CRA로 리액트 프로젝트를 생성해보자. 그런데 이제 npx를 곁들인

글또 5기를 시작한지 엊그제 같은데 벌써 이번이 글또로서 작성하는 마지막 글이되었다. 사실 5기에 참여할지 말지 고민을 많이 했었다. 4기에 참여하면서 글쓰는 것이 재밌기도 했지만 글을 쥐어짜며 쓴적도 있어 쉽지 않았기 때문이다. 이후 글또…

Google I/O 2014 발표, FWA 수상 등 세계 무대에서 활약중인 구글 UX Engineer 김종민님은 고졸이었던 PC방 알바가 포트폴리오 하나로 구글의 입사 제안을 받기까지의 과정을 책으로 다시 펴냈다. 직업을 바라보는 시각, 내가 하고 싶은 일과 해야하는 일의 괴리를 극복하는 방법, 계속 변하는 시장의 요구사항에서 살아남는 방법 등을 소개한다.

Google I/O 2014 발표, FWA 수상 등 세계 무대에서 활약중인 구글 UX Engineer 김종민님은 고졸이었던 PC방 알바가 포트폴리오 하나로 구글의 입사 제안을 받기까지의 과정을 책으로 다시 펴냈다. 직업을 바라보는 시각, 내가 하고 싶은 일과 해야하는 일의 괴리를 극복하는 방법, 계속 변하는 시장의 요구사항에서 살아남는 방법 등을 소개한다.

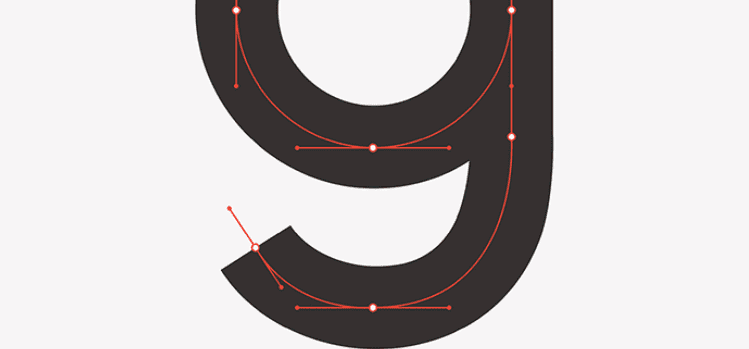
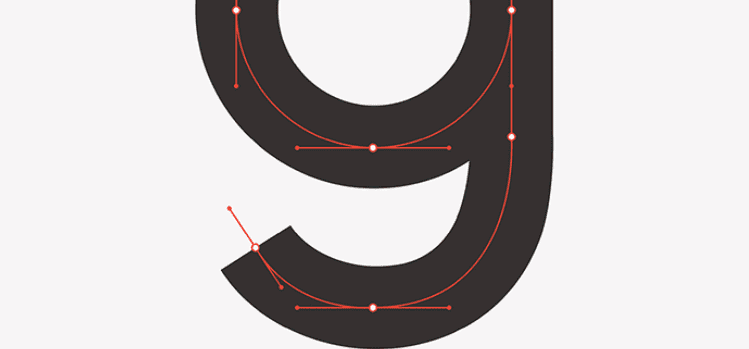
CSS에는 길이를 표현하기 위한 다양한 단위들이 있다. 이 단위들은 두가지 유형으로 분류 할 수 있는데 상대 길이 단위와 절대 길이 단위로 나눈다. 상대 길이 단위는 다시 또 글꼴 기준인지 viewport 기준인지에 따라 다시 또 분류할 수 있다. 수 많은 길이들을 살펴보고 그 예제를 통해 알아보자.

실행 컨텍스트는 실행할 코드에 제공할 환경 보들을 모아놓은 객체로, 자바스크립트의 동적 언어로서의 성격을 가장 잘 파악할 수 있는 개념이다.

호이스팅이 개념이 나오게 된 배경은 자바스크립트가 함수를 실행하기 전에 반드시 선언되어야 한다는 여타 언어들과 달리 이 순서를 지키지 않아도 무방하도록 설계한 데서 유래한다. 정의되지 않은 함수를 어떻게 호출할 수 있는 것인지, 자바스크립트에는 마법이라도 있는 것일까? 이 호이스팅에 대해 자세히 알아보자.

코로나가 메인이었던 2020년 회멀고를 하며 한 해를 마무리한다. 끝이 보이지 않는 터널을 지나는 기분이지만 돌이켜보니 많은 기회가 있었다.

장안의 화제 '도우너 어서오고' 짤을 손 쉽게 만들 수 있는 짤 생성기를 사이드 프로젝트로 진행했다. 프로젝트 진행하면서 고민했던 내용과 얻은 성과에 대해 회고하고 공유하려 한다.

2주마다 글을 쓴다는 건 사실 직장인에게 쉽지 않다. 그럼에도 불구하고 글또에 지난 4기에 이어 5기로 다시 참여한다. 왜 다시 참여하게 되었는지 2가지 이유와 함께 출사표를 던져본다.